웹 서버를 돌리기 위한 EC2 서버를 생성하는 방법을 설명하겠습니다.
최종목표는 AWS에서 내가 만든 HTML 페이지를 올리는 것입니다.
먼저 AWS에 회원가입을 합니다.
지금은 프리티어인 무료 서버를 사용할 것이기 때문에
회원가입을 할 때 신용카드 정보를 요구해도 요금이 청구가 되지 않습니다.
12개월동안 프리티어 서버를 1개만 사용한다면, 추가 요금이 나오지 않지만
1. 프리티어 서버를 2개 이상 돌릴 때
2. 프리티어 이상의 서버를 돌릴 때
3. 12개월의 시간이 지났을 경우
추가요금을 지불해야 AWS 무료 서버를 이용할 수 있습니다.
먼저 AWS 로그인 한 후 설정창에서 EC2를 검색합니다.
EC2는 웹 서버 또는 리눅스 서버를 돌리기 위한 클라우드 가상 서버입니다.

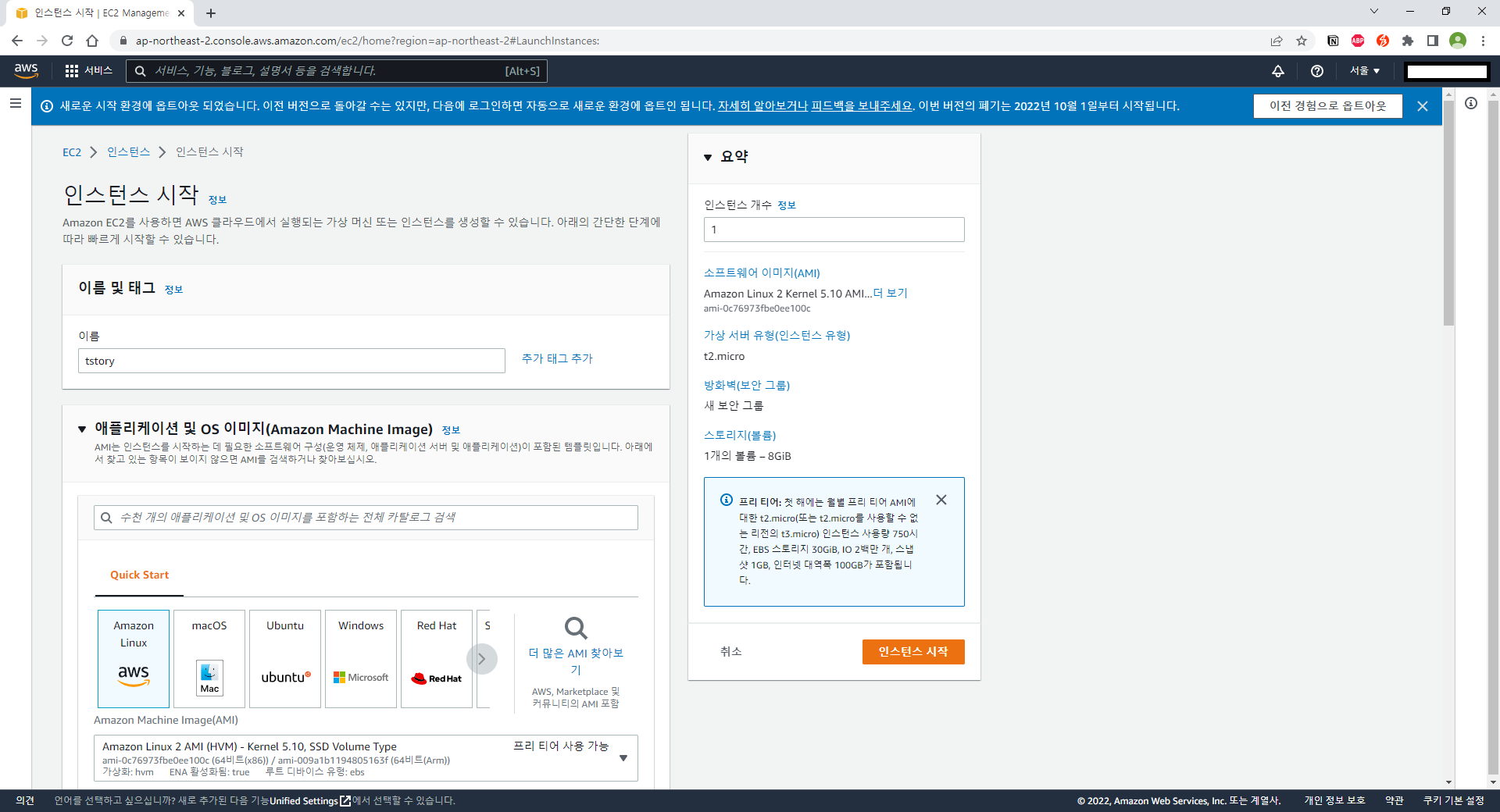
EC2에 접속한 뒤 화면 중앙에 있는 인스턴스 시작 버튼을 클릭합니다.
인스턴스 시작 버튼을 클릭하여 클라우드 가상 서버를 만들 것입니다.
인스턴스는 컴퓨터 한 대를 의미합니다.

인스턴스 시작 페이지에서 인스턴스명을 짓고
스크롤을 내리고 키페어 생성을 합니다.
putty 프로그램을 통해서 접속을 할 것이기 때문에,
프라이빗 키 파일 형식을 .ppk로 설정하고 키 파일을 저장합니다.

오른쪽에 인스턴스 시작을 하게 되면 간단한 설정으로 AWS 가상 서버를 생성한 것입니다.
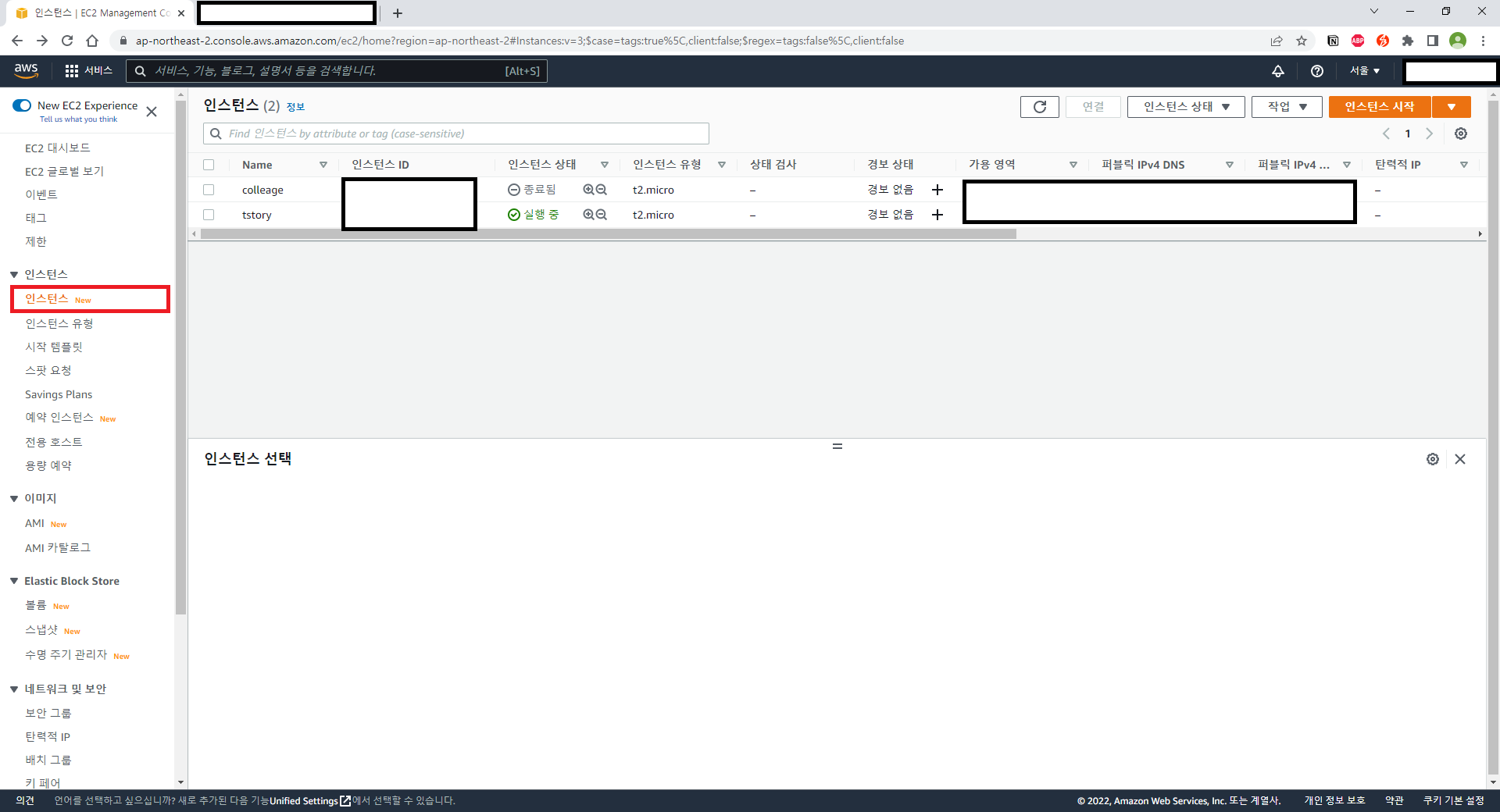
EC2 페이지에서 인스턴스 클릭을 하게 되면 생성된 가상 서버를 확인할 수 있습니다.

[AWS] <웹 서버 실행> AWS EC2 서버 생성 ~ HTML 파일 배포
[AWS] <웹 서버 실행> AWS EC2 서버 생성 ~ HTML 파일 배포
[AWS] <웹 서버 실행> 1. EC2 서버 생성 1. EC2 서버 생성" data-og-description="웹 서버를 돌리기 위한 EC2 서버를 생성하는 방법을 설명하겠습니다. 최종목표는 AWS에서 내가 만든 HTML 페이지를 올리는 것입
bksesame.tistory.com
'Server > AWS' 카테고리의 다른 글
| [AWS] <웹 서버 실행> 3-1. filezilla ppk 파일로 접속 (0) | 2022.10.01 |
|---|---|
| [AWS] <웹 서버 실행> 3. Httpd 설치 및 HTML 업로드 (1) | 2022.10.01 |
| [AWS] <웹 서버 실행> 2. EC2 서버 접속 (0) | 2022.10.01 |