반응형
iOS 16.1, Xcode 14.1, Swift 5, UIKit 환경에서 진행했습니다.

스토리보드에서 MapKit을 화면이 꽉차도록 설정합니다.

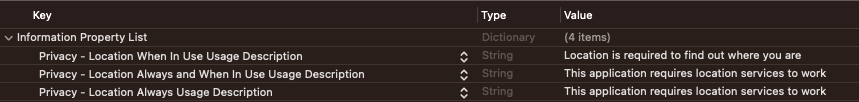
Info.plist 파일에 위와 같이 3가지 설정을 해줍니다.
import UIKit
import CoreLocation
import MapKit
class ViewController: UIViewController {
@IBOutlet weak var mapView: MKMapView!
var locationManager: CLLocationManager = CLLocationManager()
var currentLocation: CLLocation!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
mapView.mapType = .standard
mapView.showsUserLocation = true
mapView.setUserTrackingMode(.follow, animated: true)
locationManager.delegate = self
locationManager.desiredAccuracy = kCLLocationAccuracyBest
locationManager.requestWhenInUseAuthorization()
locationManager.startUpdatingLocation()
locationManager.startMonitoringSignificantLocationChanges()
self.currentLocation = locationManager.location
}
}
extension ViewController: CLLocationManagerDelegate, MKMapViewDelegate {
func locationManager(_ manager: CLLocationManager, didUpdateLocations locations: [CLLocation]) {
locationManager = manager
if CLLocationManager.authorizationStatus() == .authorizedWhenInUse {
currentLocation = locationManager.location
}
}
}반응형
'iOS > 코드조각' 카테고리의 다른 글
| [iOS, Swift] UITextField 키보드 스타일 변경하기 (0) | 2023.02.20 |
|---|---|
| [iOS, Swift] UITextField 테두리(border) 없애기 (0) | 2023.02.19 |
| [iOS, Swift] UIRefreshControl 예제 (0) | 2023.02.05 |
| [iOS, Swift] 현재 ViewController 위치 로그 찍기 (0) | 2023.02.02 |
| [iOS, Swift] 진동 및 소리 알림 울리게 하기 (0) | 2023.01.31 |