반응형
Xcode 13.31, Swift 5, UIKit 환경에서 진행했습니다.
화면에 테이블 뷰 만들기
더보기






Xcode 오른쪽 위 + 기호를 눌러 라이브러리를 열어줍니다 (단축키 Command + Shift + L)
테이블뷰를 선택한 뒤 Storyboard에 드래그하여 올려줍니다.
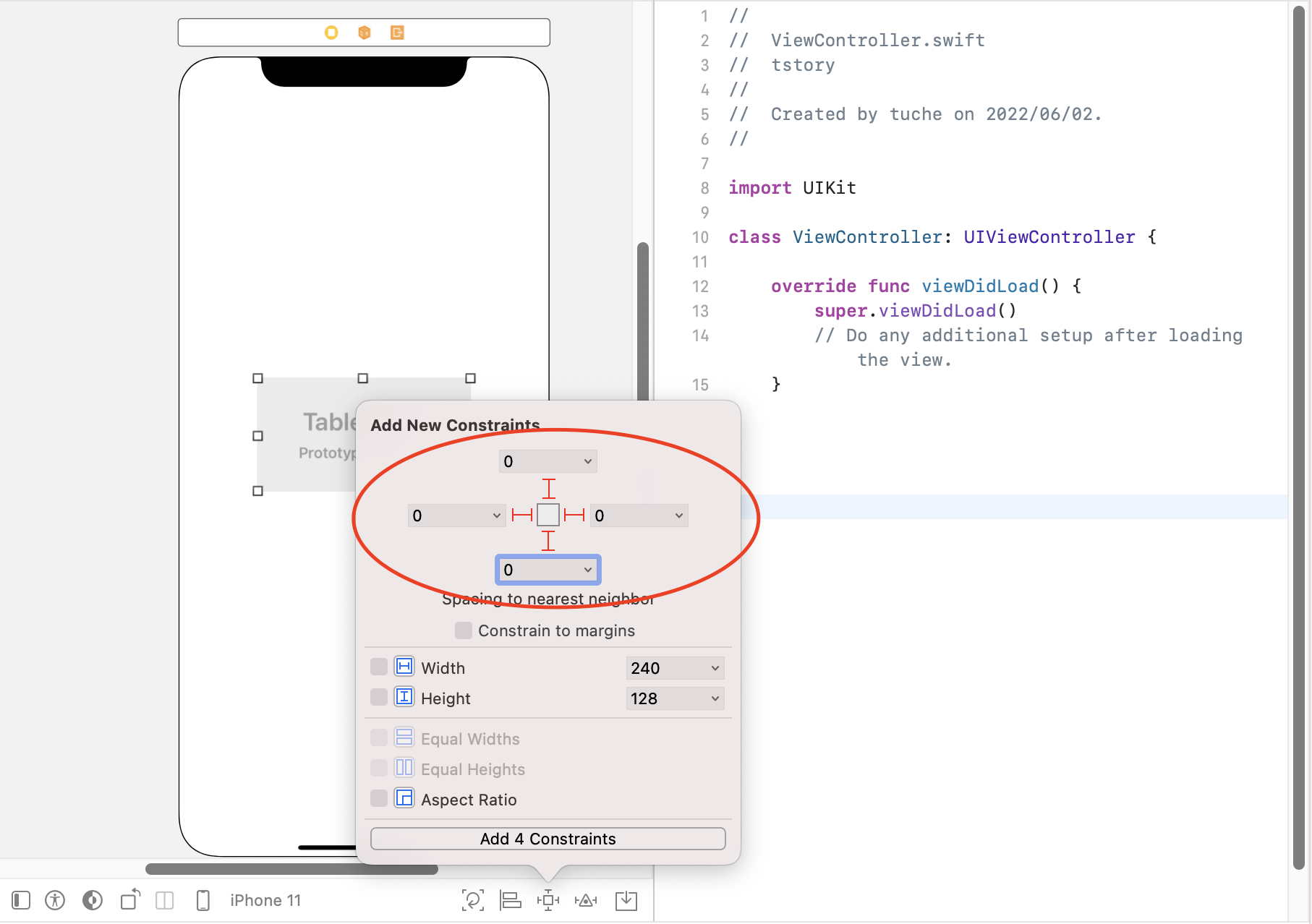
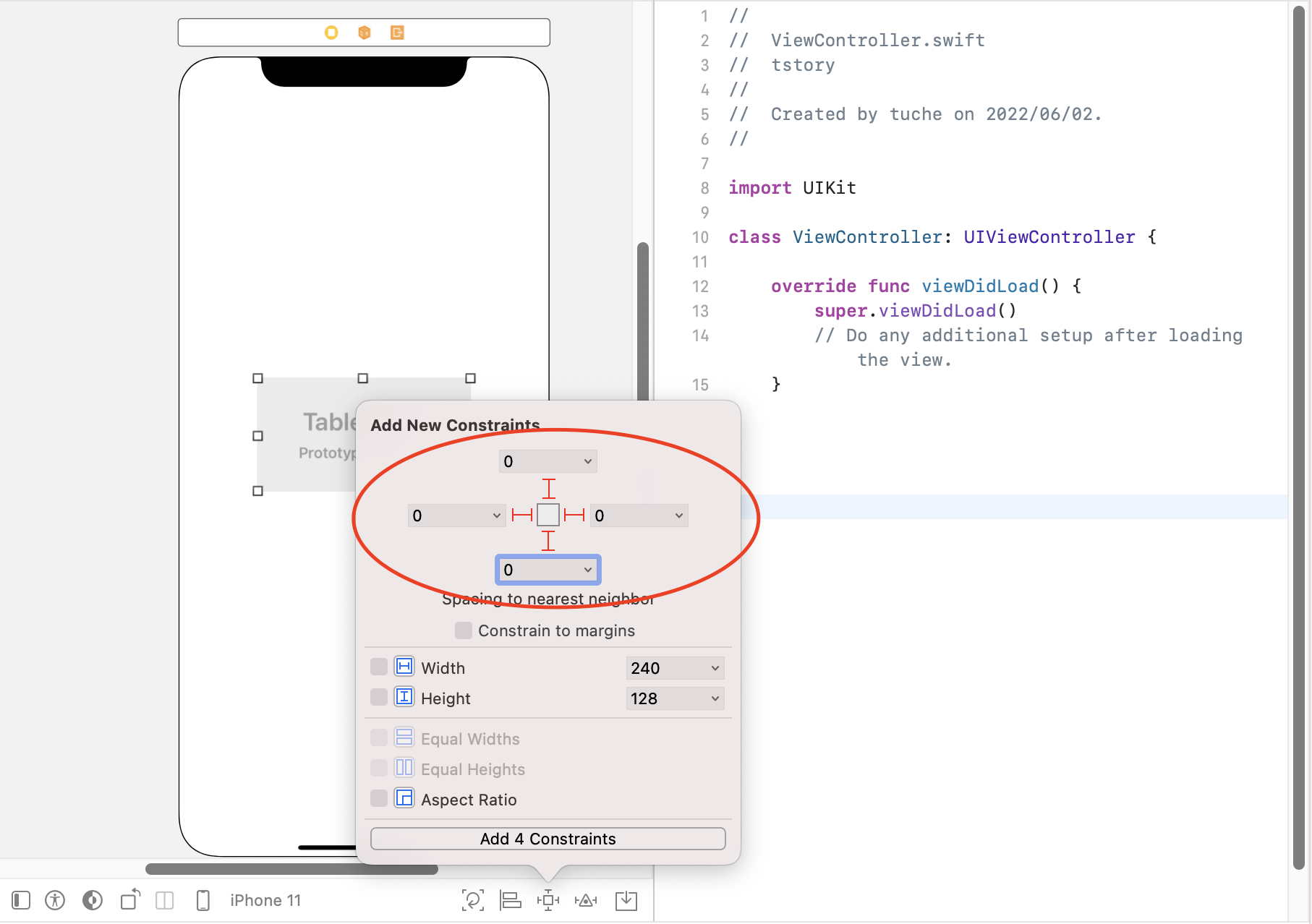
Contraint를 추가합니다. 네방향 0으로 설정하여 전체를 채워줍니다.
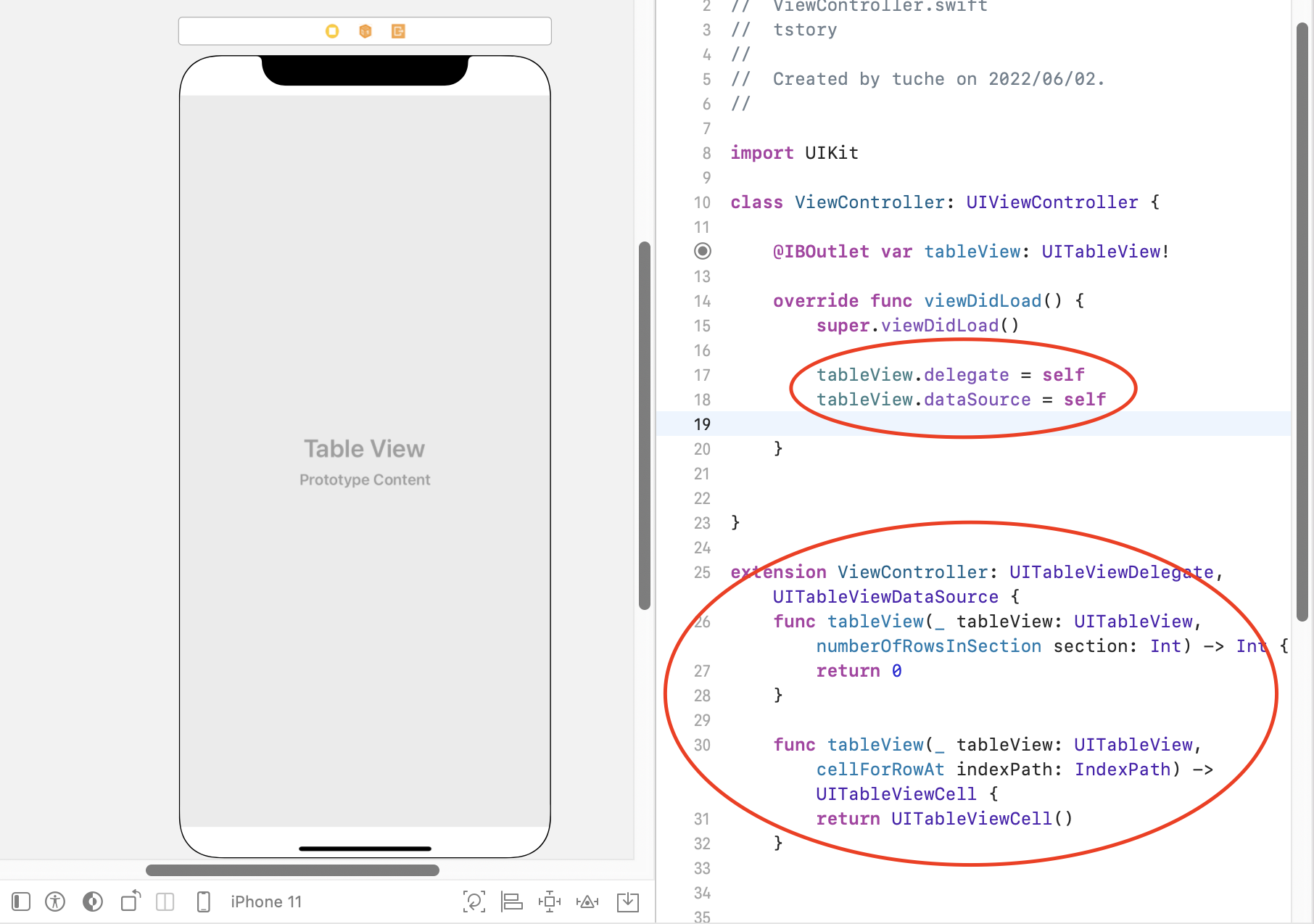
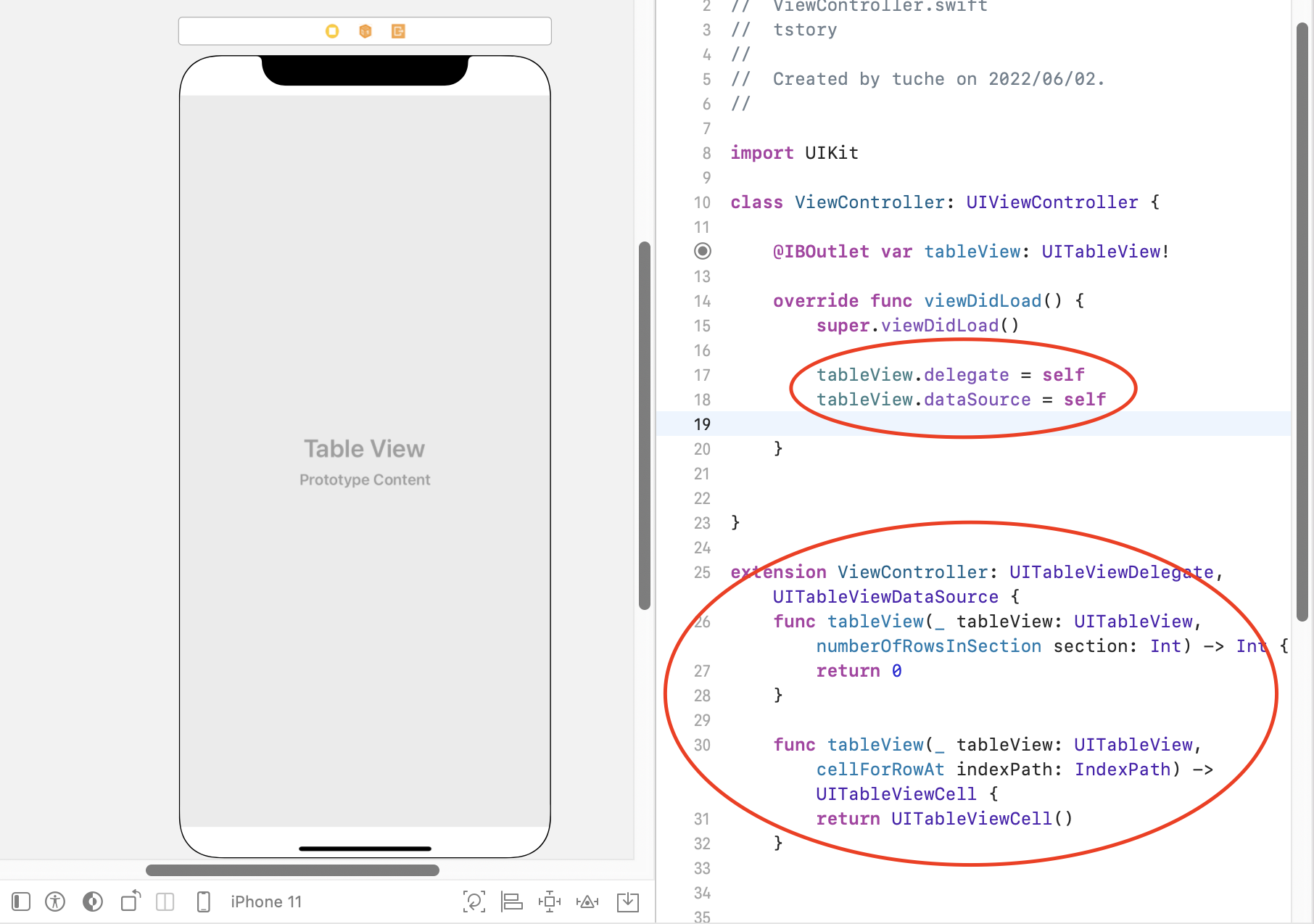
코드에서 테이블뷰의 Delegate와 DataSource를 추가합니다.
Delegate는 테이블뷰의 이벤트를 ViewController에서 처리할 수 있게하고
DataSource는 테이블뷰의 데이터를 처리할 수 있도록 도와줍니다.
테이블셀 만들기
더보기







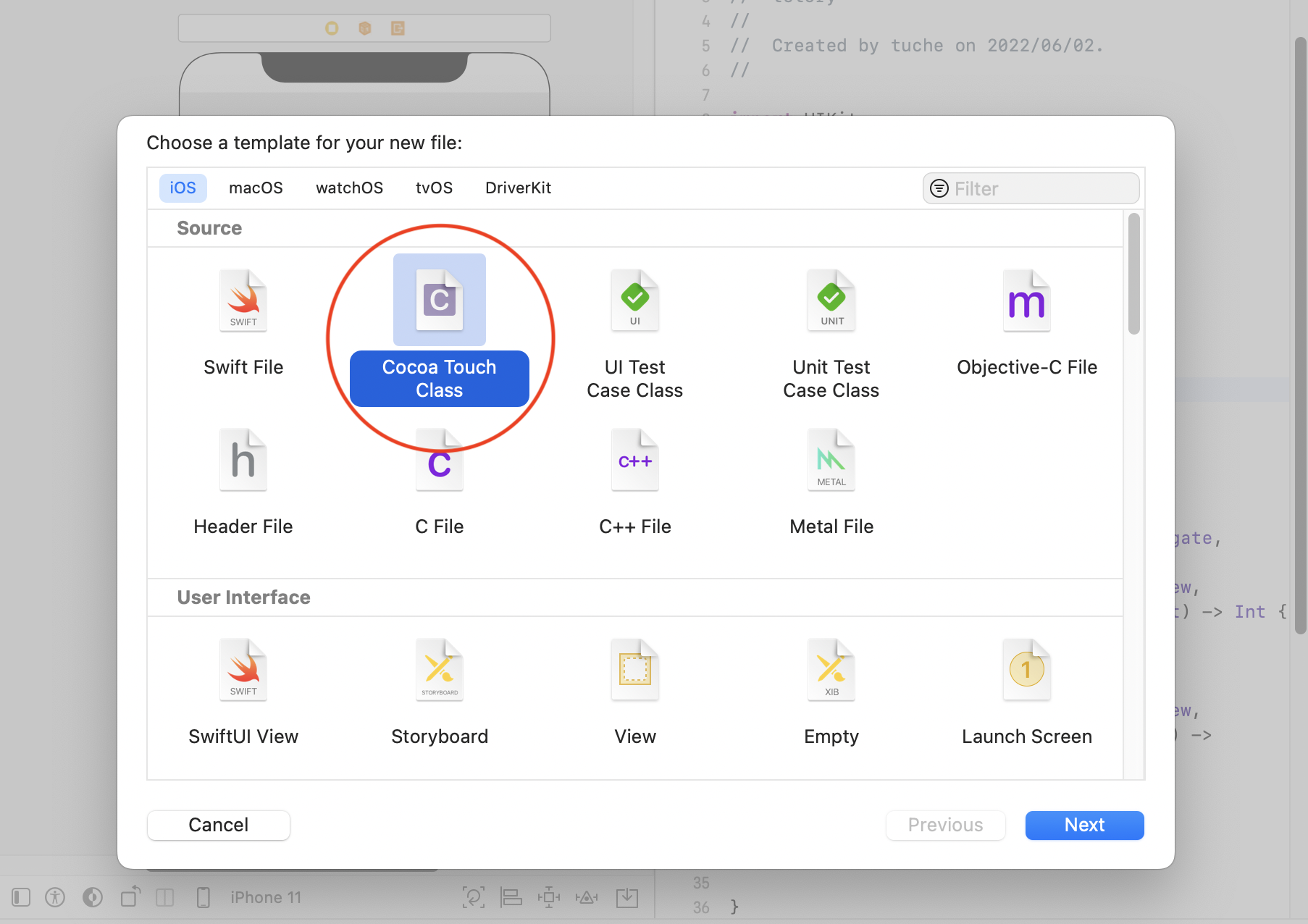
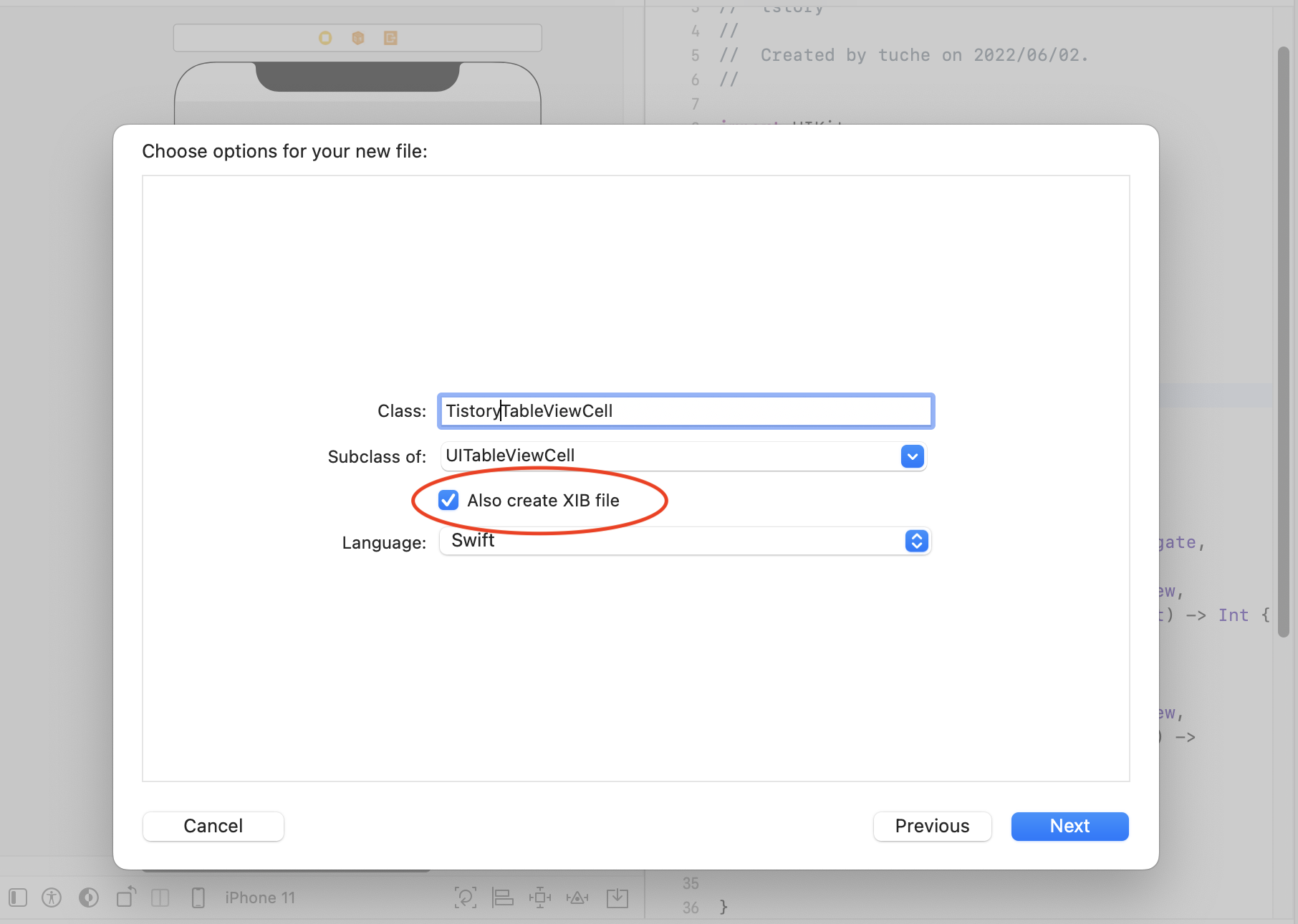
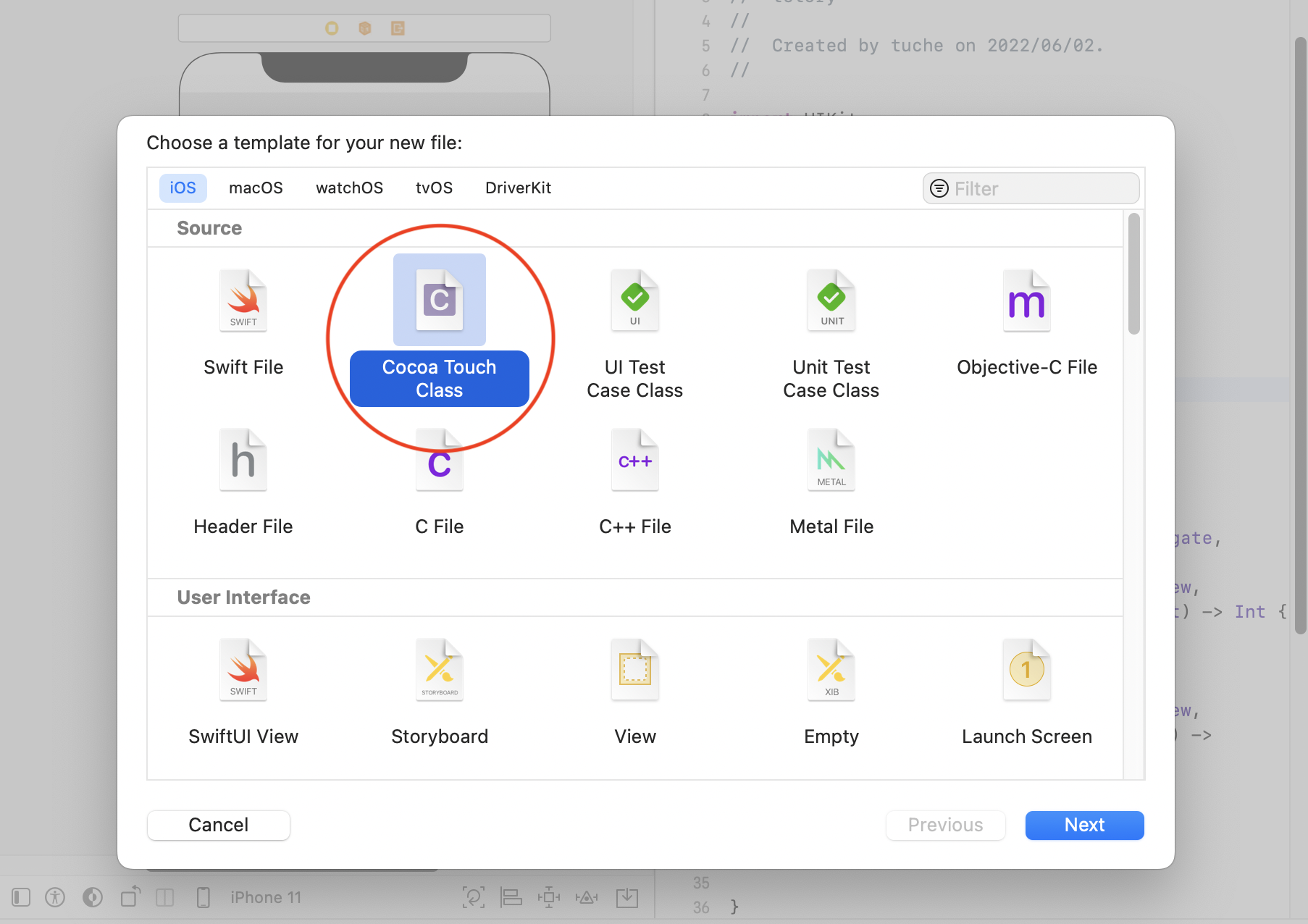
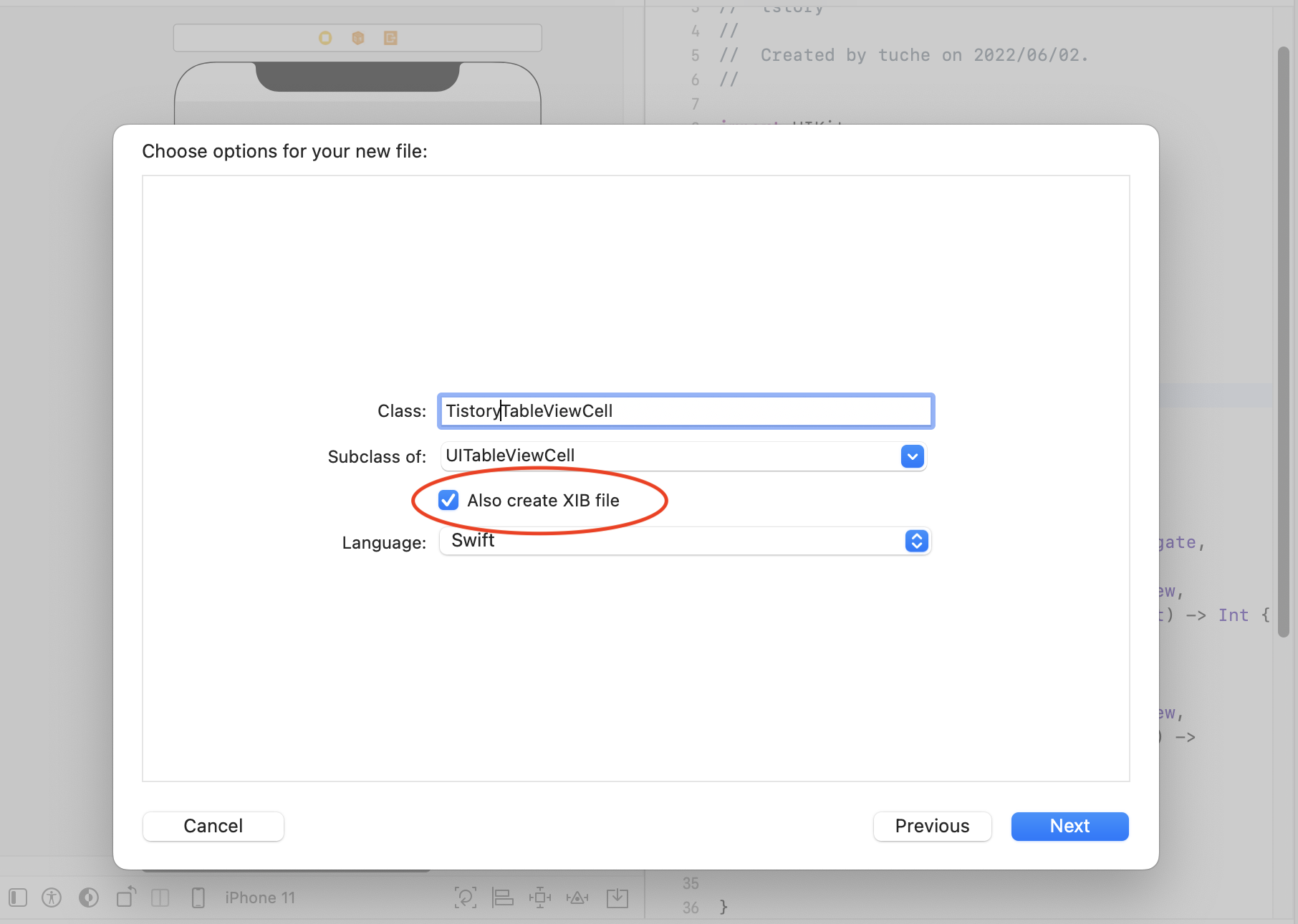
Cocoa Touch class를 만듭니다. 이 때에 XIB 파일도 같이 생성합니다.

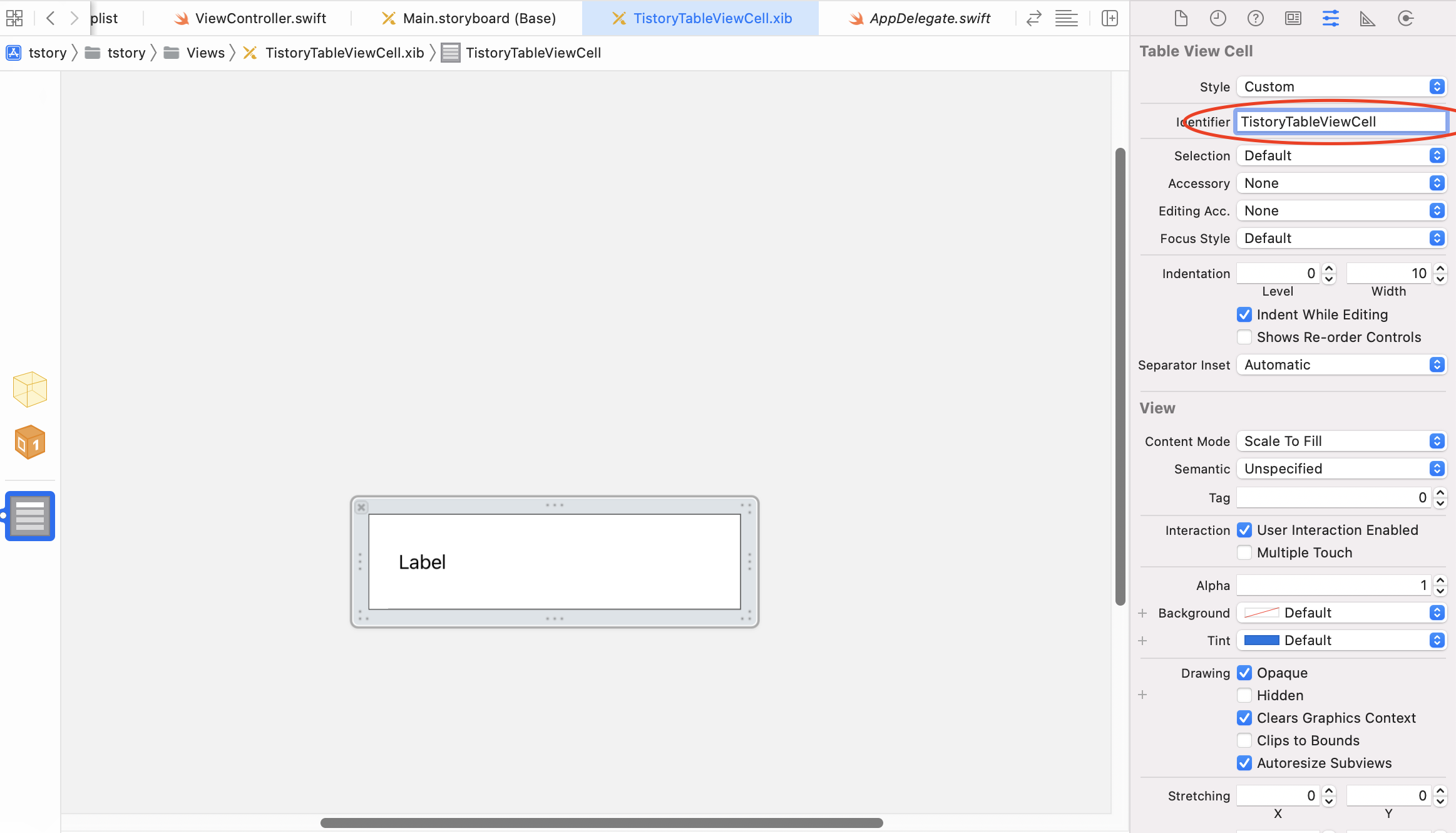
XIB 파일에 있는 뷰를 연결합니다.

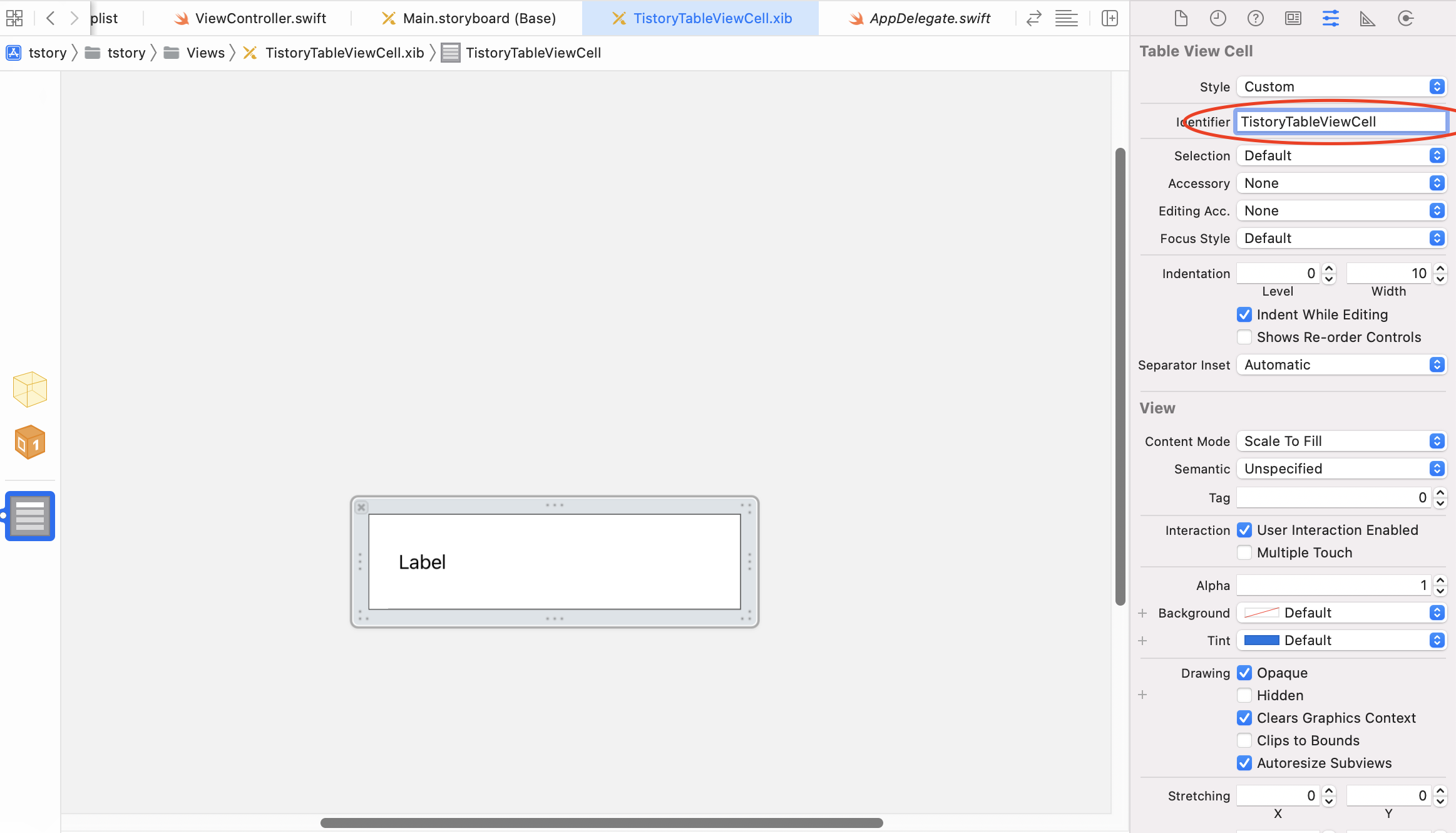
XIB identifier을 설정해주어야 테이블뷰에서 셀을 재활용할 수 있습니다.

뷰와 같은 이름으로 Model을 만들어줍니다.
테이블뷰와 테이블셀 연동
더보기




테이블뷰에 Nib파일을 등록하여 연동합니다.

테이블셀에 들어갈 이름을 모델배열에 넣어줍니다.

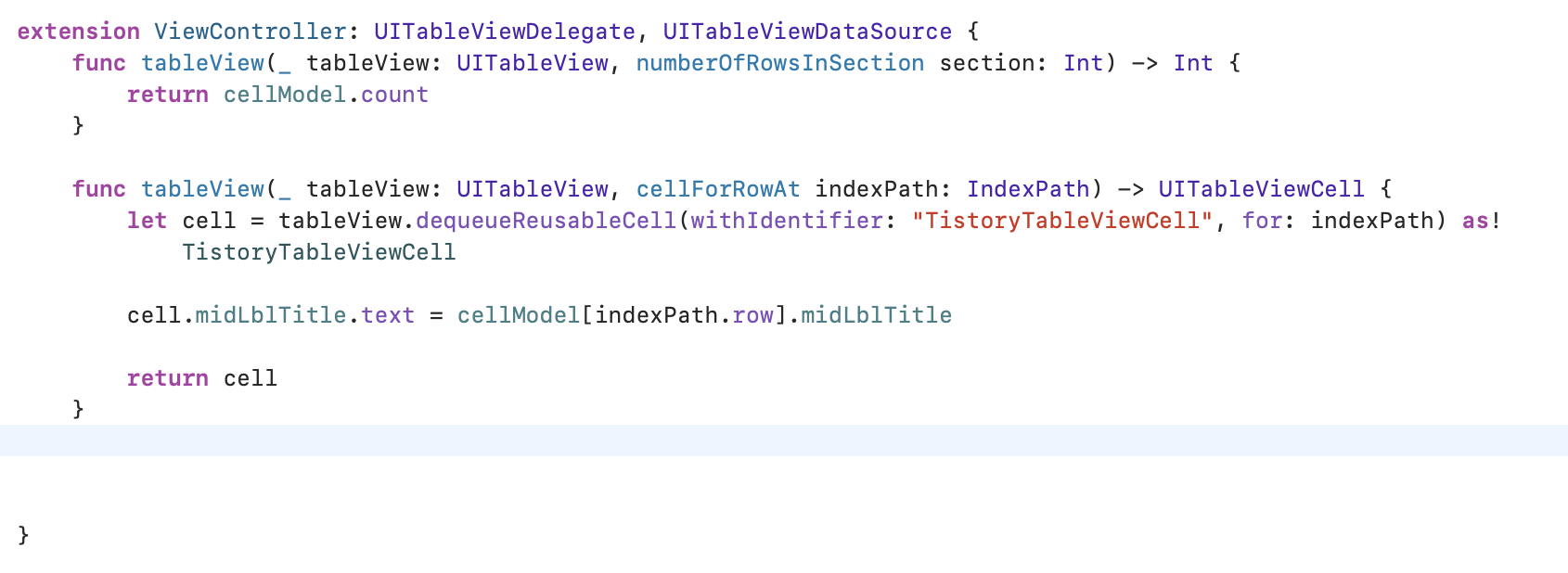
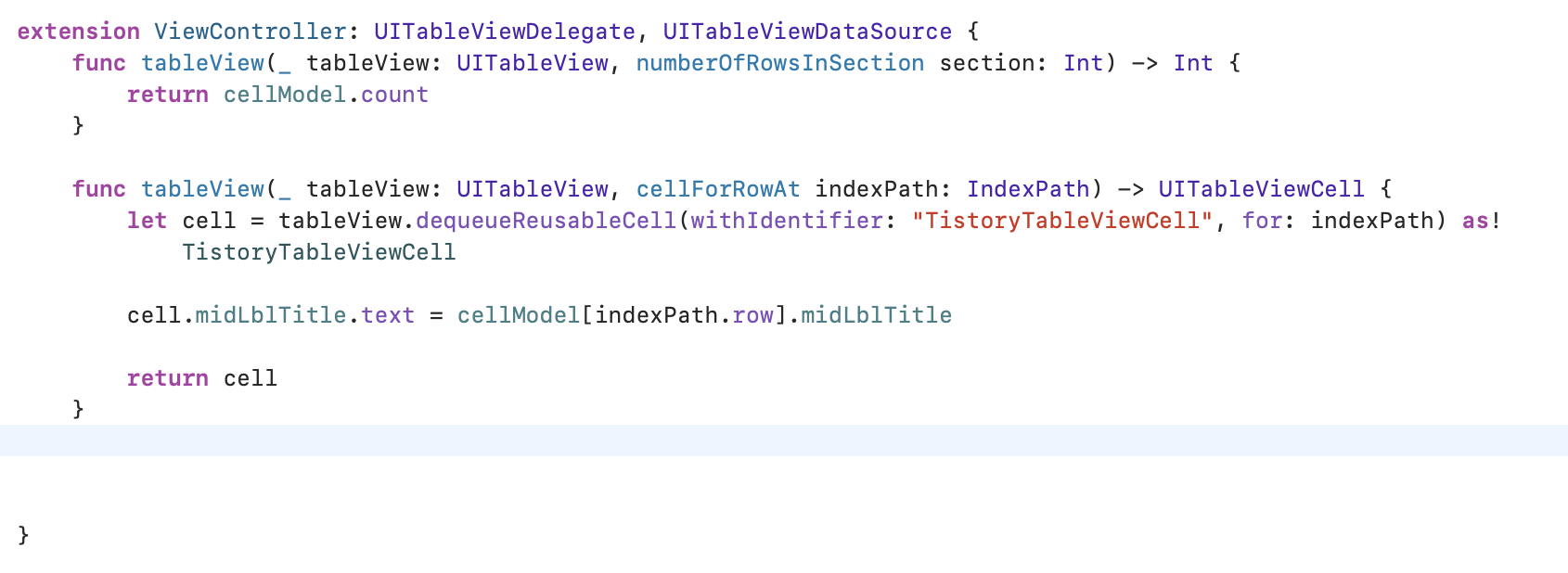
첫번째 함수에서 보여줄 테이블셀의 개수를 설정합니다.
두번째 함수에서는 모델에 있는 title을 cell text에 지정합니다.
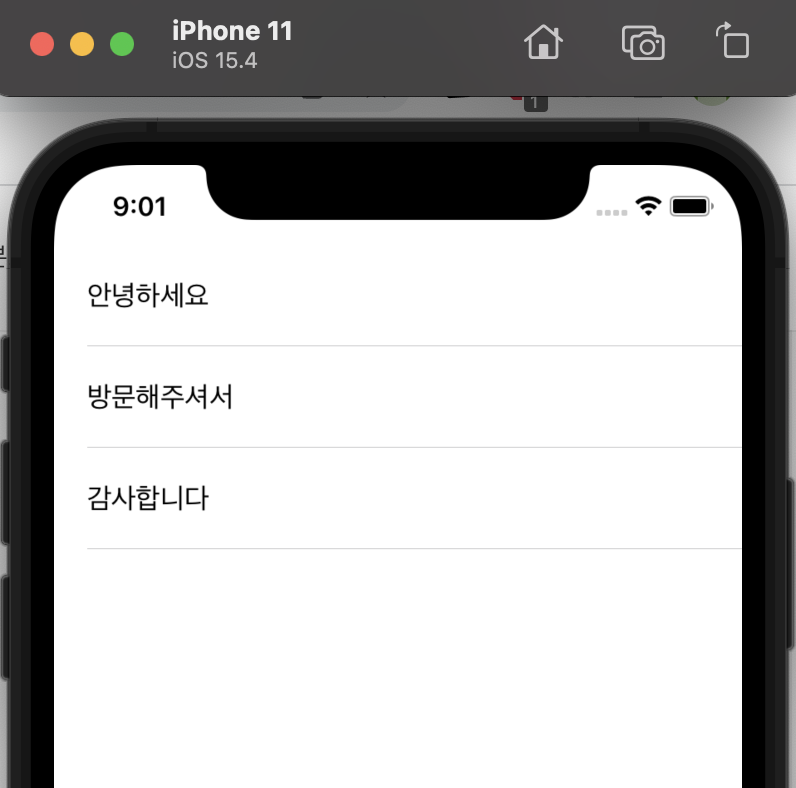
결과

반응형
'iOS > 코드조각' 카테고리의 다른 글
| [iOS, Swift] DLRadioButton 이미지, 타이틀 사이 거리 늘리기 (0) | 2022.06.16 |
|---|---|
| [iOS, Swift] 뷰 모서리 둥글게 만들기 (cornerRadius) (0) | 2022.06.16 |
| [iOS, Swift] 네비게이션 뷰 추가하기 (Storyboard) (0) | 2022.06.04 |
| [iOS, Swift] 폰트 설정하기 (0) | 2022.06.04 |
| [iOS, Swift] 타겟 설정하기 (0) | 2022.06.02 |