iOS 16.1, Xcode 14.2, Swift 5, UIKit 환경에서 진행했습니다.
CollectionView는 iOS 애플리케이션에서 리스트 형태의 컨텐츠를 보여주기 위한 UI 컴포넌트입니다. 예를 들어, 앨범 커버, 뉴스피드 등에서 사용됩니다. CollectionView는 UICollectionViewDataSource, UICollectionViewDelegate, UICollectionViewDelegateFlowLayout 프로토콜을 이용하여 컨텐츠를 관리하고, UICollectionViewFlowLayout을 이용하여 레이아웃을 구성합니다. iOS 앱에서는 이미지 갤러리, 피드, 타임라인, 카탈로그 등에서 CollectionView를 사용합니다.
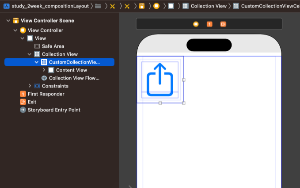
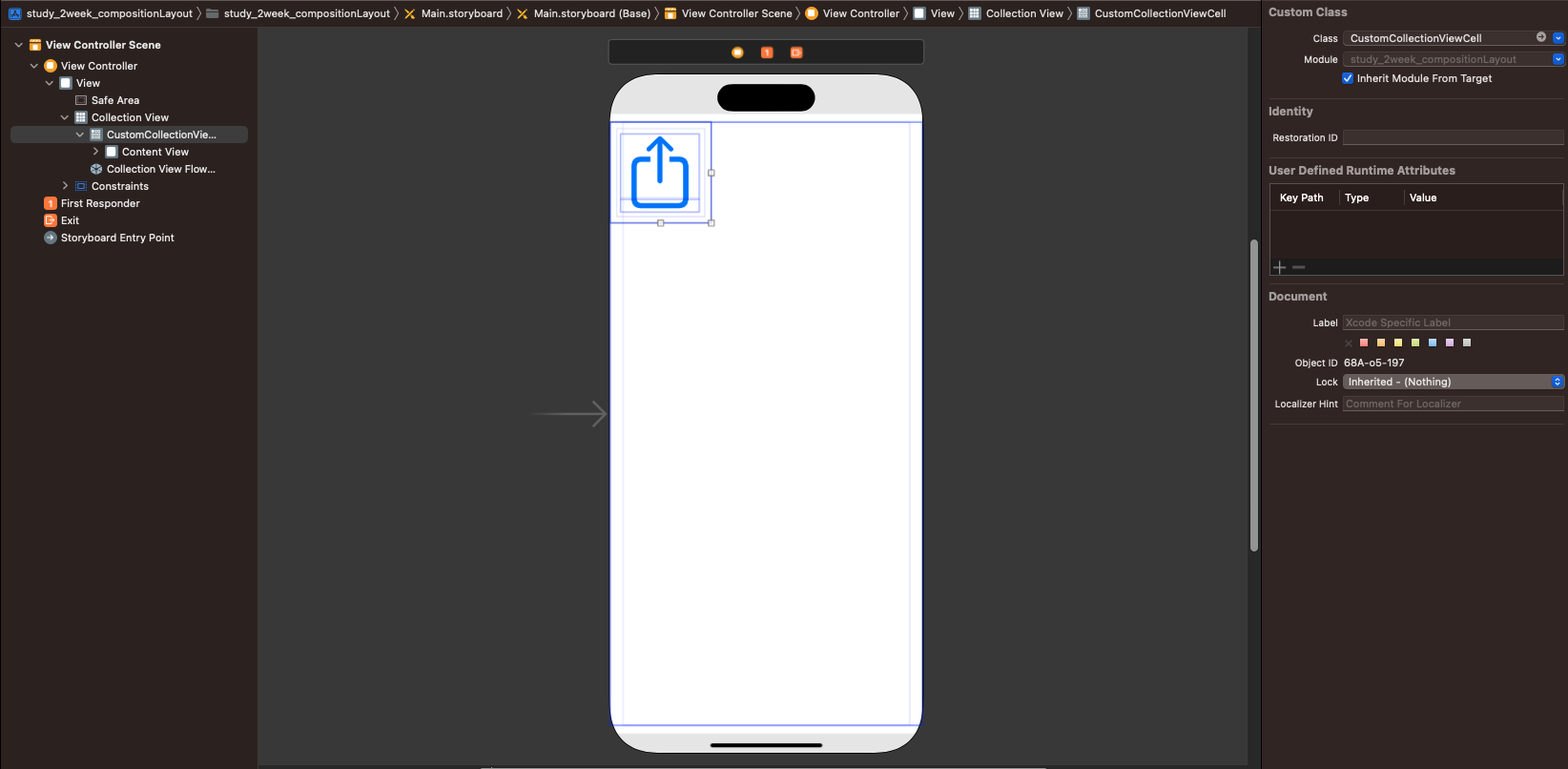
1. Storyboard에서 CollectionView 만들기
CollectionView를 사용하기 위해서 Storyboard에서 콜렉션뷰와 콜렉션뷰셀을 추가합니다. 추가한 후에는 콜렉션뷰셀의 클래스와 identifier를 설정합니다.


2. ViewController에서 delegate와 dataSource 연결하기
CollectionView를 사용하기 위해서는 ViewController에서 UICollectionViewDelegate와 UICollectionViewDataSource를 상속받아야 합니다. IBOutlet으로 연결한 collectionView에 대해 delegate와 dataSource를 연결합니다.
class ViewController: UIViewController {
@IBOutlet weak var collectionView: UICollectionView!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
collectionView.delegate = self
collectionView.dataSource = self
}
}
extension ViewController: UICollectionViewDelegate {
}
extension ViewController: UICollectionViewDataSource {
func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
return 3
}
func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
let cell = collectionView.dequeueReusableCell(withReuseIdentifier: "CustomCollectionViewCell", for: indexPath) as! CustomCollectionViewCell
cell.imageView.image = UIImage(systemName: "circle.square")
return cell
}
}numberOfItemsInSection은 collectionView에 들어갈 셀의 갯수를 나타내고, cellForItemAt은 Cell에 들어갈 이미지나 레이블을 설정하는 역할을 합니다.
3. Cell의 크기 설정하기
CollectionView안에 있는 셀의 크기가 설정이 안 되어 이상하게 나올텐데 셀의 크기를 설정해주어야합니다.
UICollectionViewDelegateFlowLayout을 상속받는 ViewController에서 minimumLineSpacingForSectionAt, minimumInteritemSpacingForSectionAt, sizeForItemAt 함수를 설정해주어야합니다.
sizeForItemAt은 각 셀의 크기를 설정하는 함수입니다. 이 함수에서 각 셀의 크기를 계산하여 반환합니다.
minimumLineSpacingForSectionAt은 셀들 사이의 수평 간격을 설정하는 함수입니다.
minimumInteritemSpacingForSectionAt은 셀들 사이의 수직 간격을 설정하는 함수입니다.
아래는 예제 코드입니다.
extension ViewController: UICollectionViewDelegateFlowLayout {
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, minimumLineSpacingForSectionAt section: Int) -> CGFloat {
return 1
}
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, minimumInteritemSpacingForSectionAt section: Int) -> CGFloat {
return 1
}
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAt indexPath: IndexPath) -> CGSize {
let width = collectionView.frame.width / 3 - 1
let size = CGSize(width: width, height: width)
return size
}
}
추가로 CollectionView에 이미지를 넣기 위해서는 셀 안에 UIImageView를 추가하고, 셀의 클래스에서 IBOutlet으로 이미지뷰를 연결해주어야합니다.
class CustomCollectionViewCell: UICollectionViewCell {
@IBOutlet weak var imageView: UIImageView!
}
전체소스코드
import UIKit
class CustomCollectionViewCell: UICollectionViewCell {
@IBOutlet weak var imageView: UIImageView!
}
class ViewController: UIViewController {
@IBOutlet weak var collectionView: UICollectionView!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
collectionView.delegate = self
collectionView.dataSource = self
}
}
extension ViewController: UICollectionViewDelegate {
}
extension ViewController: UICollectionViewDataSource {
func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
return 3
}
func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
let cell = collectionView.dequeueReusableCell(withReuseIdentifier: "CustomCollectionViewCell", for: indexPath) as! CustomCollectionViewCell
cell.imageView.image = UIImage(systemName: "circle.square")
return cell
}
}
extension ViewController: UICollectionViewDelegateFlowLayout {
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, minimumLineSpacingForSectionAt section: Int) -> CGFloat {
return 1
}
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, minimumInteritemSpacingForSectionAt section: Int) -> CGFloat {
return 1
}
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAt indexPath: IndexPath) -> CGSize {
let width = collectionView.frame.width / 3 - 1
let size = CGSize(width: width, height: width)
return size
}
}'iOS > 코드조각' 카테고리의 다른 글
| [iOS, Swift] TableView에 모든 셀 가져오기 (0) | 2023.03.10 |
|---|---|
| [iOS, Swift] CollectionView, Compositional Layout 기본 예제 (0) | 2023.03.09 |
| [iOS, Swift] Data 용량 크기 구하기 (0) | 2023.03.06 |
| [iOS, Swift] DocumentPicker로 선택한 파일 저장하기 (0) | 2023.03.05 |
| [iOS, Swift] 앱 내에 폴더 만들고 파일 저장하기(FileManager) (0) | 2023.03.04 |