iOS 16.1, Xcode 14.2, Swift 5, UIKit 환경에서 진행했습니다.
UICollectionViewCompositionalLayout은 iOS 13에서 추가된 새로운 레이아웃 클래스입니다. 이 레이아웃 클래스를 사용하면 CollectionView의 레이아웃을 더욱 유연하게 구성할 수 있습니다.
Compositional Layout을 사용하려면, 먼저 UICollectionViewCompositionalLayout 객체를 만들어야합니다. 이 객체는 섹션에 대한 정보를 받아와서, 해당 섹션에 대한 레이아웃을 구성하는 역할을 합니다. 이 객체를 만들 때는, UICollectionViewCompositionalLayoutConfiguration 객체를 사용하여 몇 가지 옵션을 설정할 수 있습니다.
아래는 Compositional Layout을 사용하는 예제 코드입니다.
let layout = UICollectionViewCompositionalLayout { (sectionIndex: Int,
layoutEnvironment: NSCollectionLayoutEnvironment) -> NSCollectionLayoutSection? in
let itemSize = NSCollectionLayoutSize(widthDimension: .fractionalWidth(1.0),
heightDimension: .fractionalHeight(1.0))
let item = NSCollectionLayoutItem(layoutSize: itemSize)
let groupSize = NSCollectionLayoutSize(widthDimension: .fractionalWidth(1.0),
heightDimension: .absolute(200))
let group = NSCollectionLayoutGroup.horizontal(layoutSize: groupSize,
subitem: item, count: 2)
let section = NSCollectionLayoutSection(group: group)
section.contentInsets = NSDirectionalEdgeInsets(top: 5, leading: 5, bottom: 5, trailing: 5)
section.interGroupSpacing = 5
return section
}
collectionView.collectionViewLayout = layoutitemSize는 셀의 크기를 설정하는데 사용되며, widthDimension과 heightDimension을 각각 설정하여 가로와 세로 크기를 결정합니다.
widthDimension과 heightDimension은 각각 가로와 세로 크기를 결정하는데 사용되는 프로퍼티입니다. fractionalWidth나 fractionalHeight와 같은 값을 사용하면, 컬렉션뷰의 크기에 상대적인 크기를 지정할 수 있습니다. absolute를 사용하면 고정된 크기를 지정할 수 있습니다.
item은 itemSize를 사용하여 셀의 크기를 설정하는데 사용됩니다.
group은 groupSize를 사용하여 그룹의 크기를 설정하는데 사용됩니다. horizontal 또는 vertical과 같은 메서드를 사용하여 그룹의 방향을 설정할 수 있습니다. subitem은 이 그룹에 속한 item의 배열입니다.
section은 group을 사용하여 섹션의 크기와 구성을 설정하는데 사용됩니다. contentInsets를 사용하여 섹션의 콘텐츠와 콜렉션 뷰의 가장자리 사이의 여백을 설정할 수 있습니다. interGroupSpacing은 그룹과 그룹 사이의 간격을 설정하는데 사용됩니다.
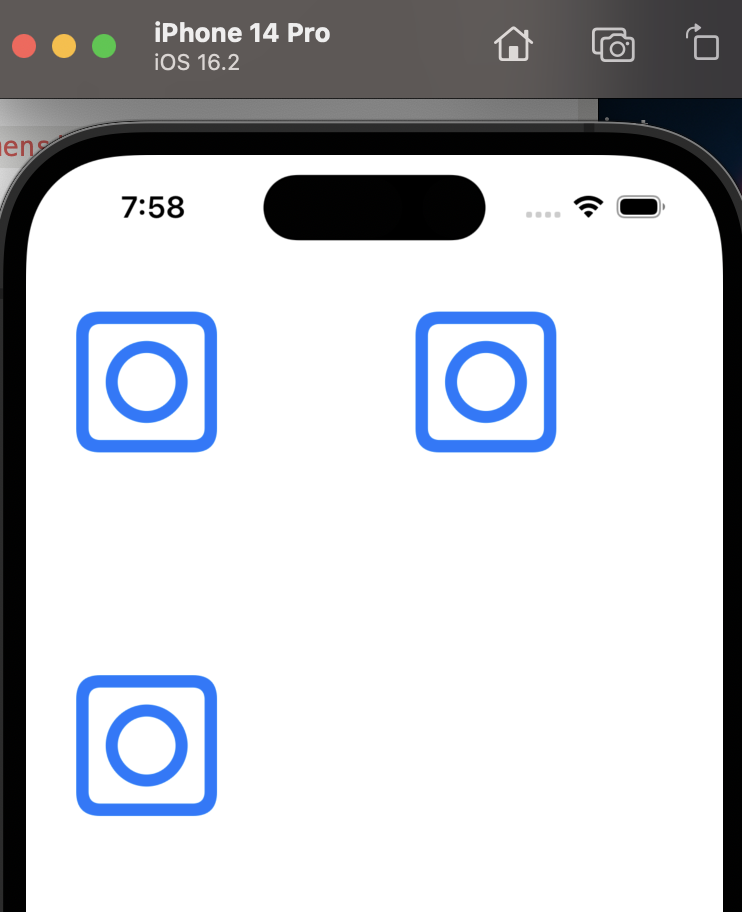
적용결과

전체코드
import UIKit
class CustomCollectionViewCell: UICollectionViewCell {
@IBOutlet weak var imageView: UIImageView!
}
class ViewController: UIViewController {
@IBOutlet weak var collectionView: UICollectionView!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
collectionView.delegate = self
collectionView.dataSource = self
let layout = UICollectionViewCompositionalLayout { (sectionIndex: Int,
layoutEnvironment: NSCollectionLayoutEnvironment) -> NSCollectionLayoutSection? in
let itemSize = NSCollectionLayoutSize(widthDimension: .fractionalWidth(1.0),
heightDimension: .fractionalHeight(1.0))
let item = NSCollectionLayoutItem(layoutSize: itemSize)
let groupSize = NSCollectionLayoutSize(widthDimension: .fractionalWidth(1.0),
heightDimension: .absolute(200))
let group = NSCollectionLayoutGroup.horizontal(layoutSize: groupSize,
subitem: item, count: 2)
let section = NSCollectionLayoutSection(group: group)
section.contentInsets = NSDirectionalEdgeInsets(top: 5, leading: 5, bottom: 5, trailing: 5)
section.interGroupSpacing = 5
return section
}
collectionView.collectionViewLayout = layout
}
}
extension ViewController: UICollectionViewDelegate {
}
extension ViewController: UICollectionViewDataSource {
func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
return 3
}
func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
let cell = collectionView.dequeueReusableCell(withReuseIdentifier: "CustomCollectionViewCell", for: indexPath) as! CustomCollectionViewCell
cell.imageView.image = UIImage(systemName: "circle.square")
return cell
}
}'iOS > 코드조각' 카테고리의 다른 글
| [iOS, Swift] 네비게이션바 아이템 숨기기 (0) | 2023.03.11 |
|---|---|
| [iOS, Swift] TableView에 모든 셀 가져오기 (0) | 2023.03.10 |
| [iOS, Swift] CollectionView 예제코드(Storyboard 활용) (1) | 2023.03.08 |
| [iOS, Swift] Data 용량 크기 구하기 (0) | 2023.03.06 |
| [iOS, Swift] DocumentPicker로 선택한 파일 저장하기 (0) | 2023.03.05 |